上周末,我们提升了一年以前构建的一个网站的性能。
我们的这个网站是为瑞士的软件开发人员提供的求职平台,该网站的性能非常重要,原因有如下两个:
- 良好的用户体验:既包括网站的加载时间(以及与用户交互时间),也包括使用该网站时的快捷感。
- SEO:在很大程度上,我们的流量依赖于Google搜索,而且众所周知Google更加偏向性能出众的网站(Google甚至在搜索控制台中显示了速度报告)。
如果你在网上搜索“网站性能基础”,就会发现很多小技巧,例如:
- 使用CDN(内容交付网络)提供能够缓存一段时间的静态文件。
- 优化图像尺寸和格式。
- 使用GZIP或Brotli压缩。
- 减少非关键JS和CSS代码的大小。
我们实现了很多容易达成的目标。
另外,由于我们的主页基本上是一个可过滤的列表(用React编写),所以我们引入了react-window,可以一次只渲染10个列表项(而不是250个)。
上述技巧帮助我们极大地提高了性能,然而在查看了速度报告后,感觉我们还有进步的空间。
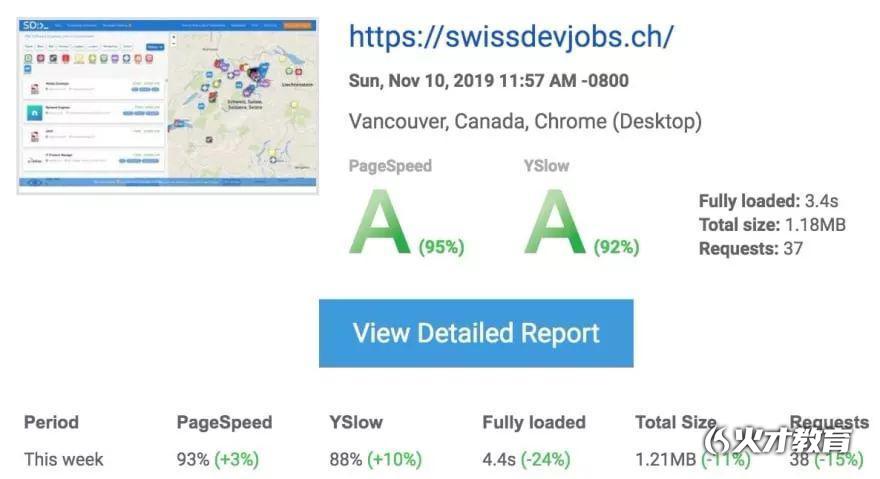
因此,我们开始研究更多不寻常的方式来提升网站的速度,最终我们取得了巨大的成功!这是本周的报告:

这份报告显示,网站的整体加载时间减少了24%!
那么,为了取得这样的成果,我们究竟做了哪些努力呢?
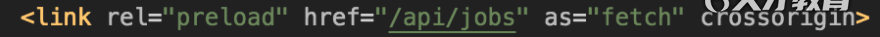
1. 针对JSON数据采用rel =”preload”

index.html文件中加入的这一行代码可以指示浏览器:在JavaScript调用AJAX/fetch请求JSON数据前,就应该获取这些数据。
当实际需要使用数据时,就可以从浏览器缓存中读取,而不必再次获取数据。这个技巧帮助我们节省了大约0.5秒的加载时间。
本来我们可以早点实现这个技巧,但是Chrome浏览器中曾经有一些问题导致重复下载。不过如今看来已经改好了。
2. 在服务器端实现超级简单的缓存
在实现JSON预加载后,我们发现下载职位列表仍然是瓶颈(从服务器获取响应大约需要0.8秒)。因此,我们决定研究服务器端的缓存。首先,我们尝试了节点缓存,但是令人惊讶的是,获取时间并没有缩短。
值得一提的是/api/jobs端点是一个简单的getAll端点,因此没有改进的余地。
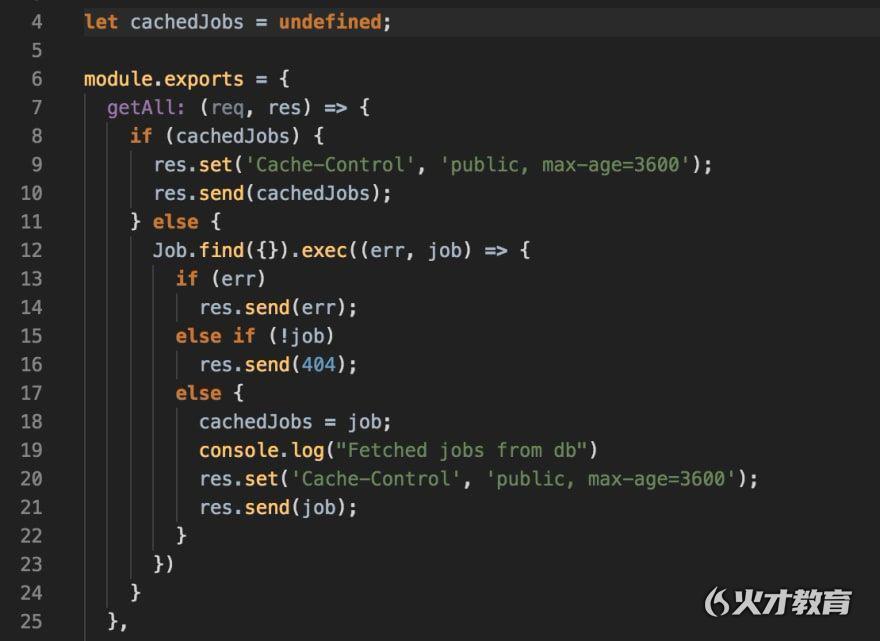
但是,我们决定更进一步,通过一个JS变量简单地构建自己的缓存。如下所示:

此处唯一没有列出的是POST /jobs端点,它会删除缓存(cachedJobs =undefined)。
如此简单的一段代码,就削减掉了0.4秒的加载时间!
3. 削减CSS和JS包的大小
最后我们查看了网页需要加载的CSS和JS包的大小。我们注意到”font-awesome”这个包的大小超过了70kb。
然而,我们仅使用了其中大约20%的图标。
我们是如何处理的?我们通过icomoon.io选择了需要使用的图标,并创建了自定义的精简图标包。
因此,节省了50kb!
以上三种不寻常的技巧帮助我们将网站的加载时间缩短了24%。甚至有报告显示,网站的加载时间降低了43%(降低至1-2秒)。
目前我们对这些提升感到非常满意。但是,我们相信我们可以做得更好!
如果你知道其他不寻常的技巧可以提供帮助,那么敬请在下方的评论中留言!
本文来源:https://www.yingxiaoo.com/137421.html